Хочу познакомить вас с замечательным сайтом, где можно легко сделать анимированной любую фотографию, или рисунок. А так же поиздеваться и по прикалыватся над своим фото.
берем простую картинку.

И легко ее анимируем.

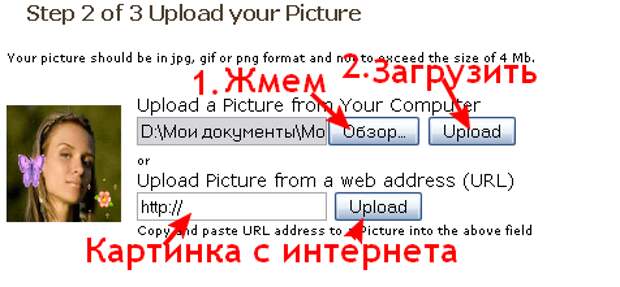
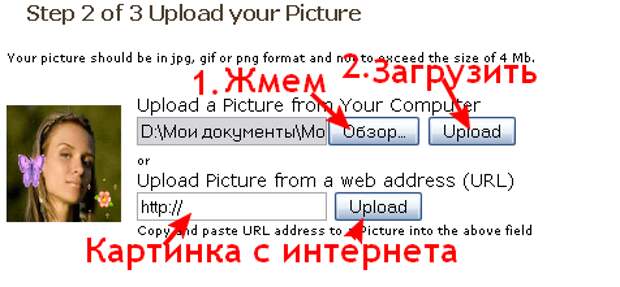
Теперь немного расскажу об этом сайте. Зайдя на сайт, как обычно, жмем ОБЗОР и выбираем фото или картинку.

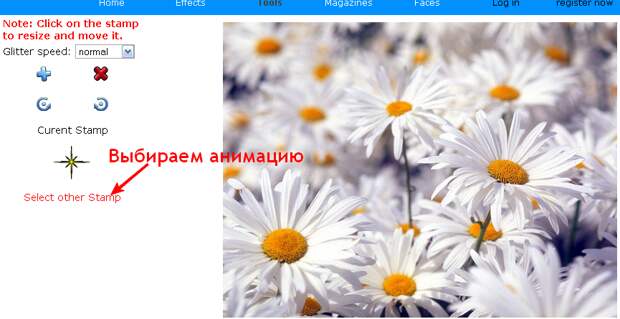
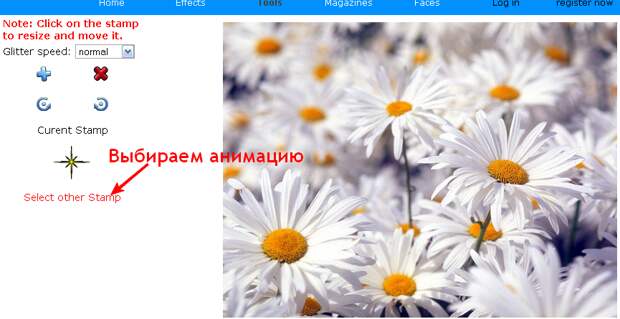
После того, как картинка загрузилась, начинаем просматривать анимацию, и жмем вот эту кнопку.

Открылась дополнительная табличка с анимацией, усами, ушами, губами, шляпами и прочим. Куча всего. Выбираем что нам надо, и щелкаем по нему мышкой.

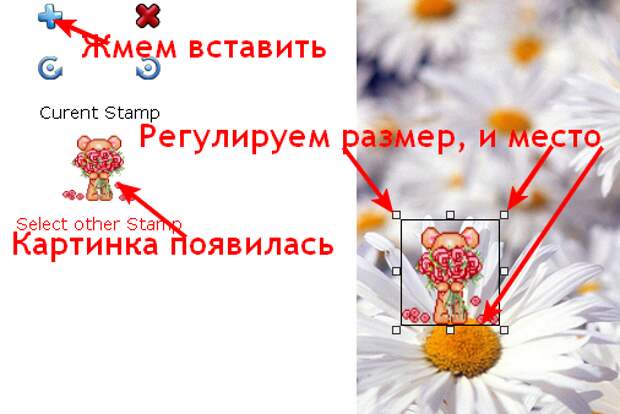
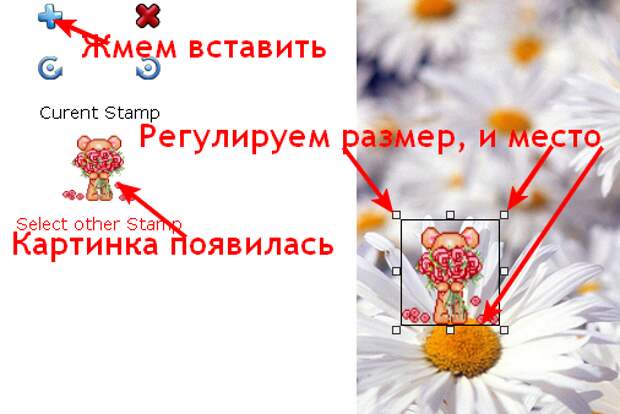
Картинка появилась на панельке. Жмем знак +, и она появляется на нашей картинке, в рамочке. Мышкой регулируем ее размер (таща за уголки), и мышкой ставим ее на то место, где хотим ее видеть.

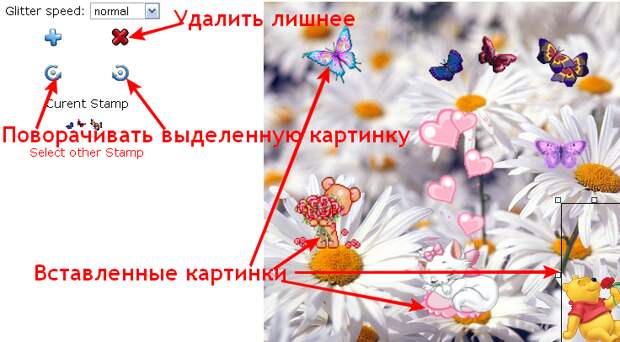
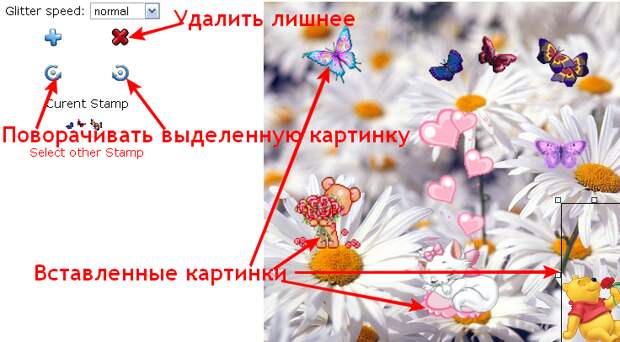
И снова нажимаем ВЫБОР АНИМАЦИИ и выбираем другую картинку, их можно ставить сколько хотите.В любой момент вы можете выделить любую картинку, и перетащить ее в другое место. Или повернуть, а ненужную удалить.

Когда в картинке все вас устроит, жмем кнопку и сохраняем.

Когда картинка сохранится, встаем на нее мышкой, жмем правую кнопку и выбираем СОХРАНИТЬ КАК. Можно сохранять кнопочкой. Самая первая внизу под картинкой.

Вот и все, у вас получилась анимированная картинка.
Успехов всем в создании анимации!
Сайт НАХОДИТСЯ ЗДЕСЬ



И легко ее анимируем.

Теперь немного расскажу об этом сайте. Зайдя на сайт, как обычно, жмем ОБЗОР и выбираем фото или картинку.

После того, как картинка загрузилась, начинаем просматривать анимацию, и жмем вот эту кнопку.

Открылась дополнительная табличка с анимацией, усами, ушами, губами, шляпами и прочим. Куча всего. Выбираем что нам надо, и щелкаем по нему мышкой.

Картинка появилась на панельке. Жмем знак +, и она появляется на нашей картинке, в рамочке. Мышкой регулируем ее размер (таща за уголки), и мышкой ставим ее на то место, где хотим ее видеть.

И снова нажимаем ВЫБОР АНИМАЦИИ и выбираем другую картинку, их можно ставить сколько хотите.В любой момент вы можете выделить любую картинку, и перетащить ее в другое место. Или повернуть, а ненужную удалить.

Когда в картинке все вас устроит, жмем кнопку и сохраняем.

Когда картинка сохранится, встаем на нее мышкой, жмем правую кнопку и выбираем СОХРАНИТЬ КАК. Можно сохранять кнопочкой. Самая первая внизу под картинкой.

Вот и все, у вас получилась анимированная картинка.
Успехов всем в создании анимации!
Сайт НАХОДИТСЯ ЗДЕСЬ